Si vous utilisez Safari sur macOS comme navigateur web et que vous souhaitez capturer une longue page dans son ensemble et non pas uniquement la zone visible à l’écran, particulièrement si vous avez une machine avec un petit écran comme un Mac portable, affichant par conséquent moins d’informations à la fois, j’ai une solution pour vous.
Cette technique vous créera au final un fichier au format .pdf ou .png, au choix.
Capturer une page web au format PDF
Pour obtenir un PDF d’une page web, qui possède du coup les propriétés d’un PDF, c’est à dire, par exemple, du texte vectoriel que l’on peut agrandir sans perte de qualité, contrairement au .png que nous allons créer plus bas, la méthode est facile et rapide à mettre en oeuvre.
Tout d’abord, ouvrez la page du site que vous souhaitez capturer dans Safari.
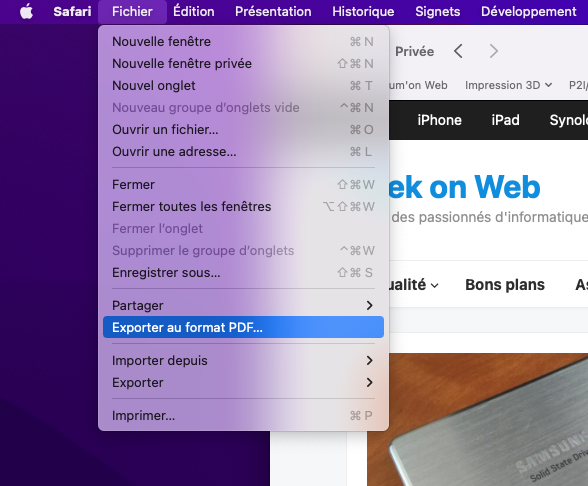
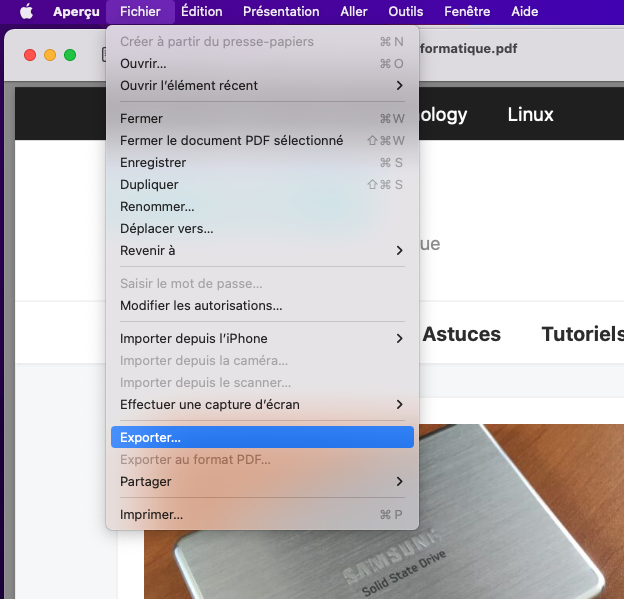
Ensuite, allez dans le menu Fichier > Exporter au format PDF…

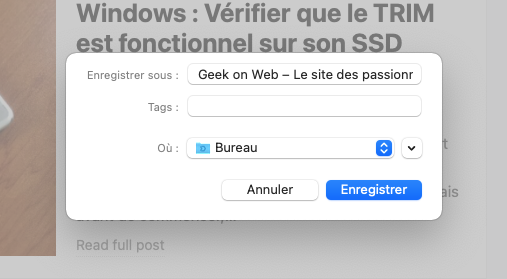
Choisissez maintenant l’endroit et le nom de votre fichier si ceux choisis automatiquement par Safari ne vous conviennent pas.

Voilà, votre fichier est créé et il est parfaitement utilisable tel quel.
Si vous avez besoin d’envoyer cette capture sur Internet, par exemple, typiquement sur un forum de discussion, vous allez surement devoir convertir votre PDF en image, idéalement, en fichier .png.
Convertir le PDF obtenu de Safari en fichier PNG
macOS a par défaut tous les outils nécessaires à cette conversion.
Nous allons ici simplement utiliser Aperçu, la visionneuse d’image et de PDF intégrée nativement à macOS.
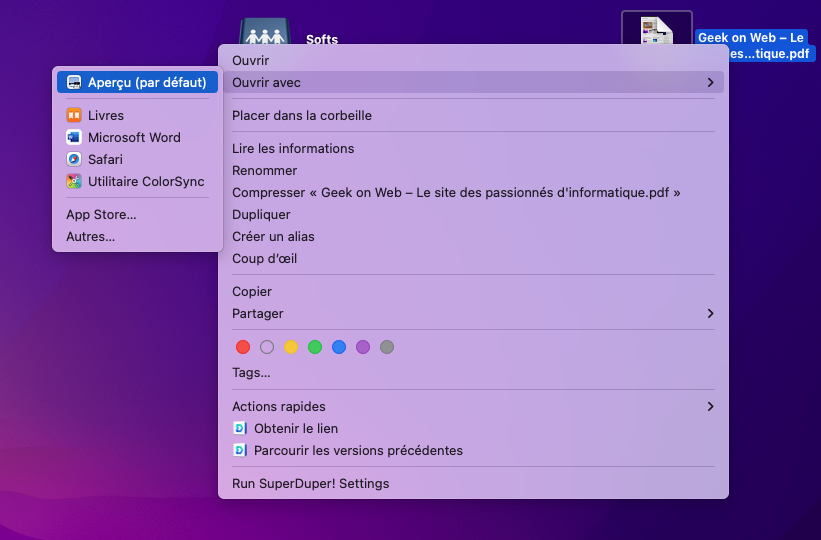
Ouvrez votre PDF avec Aperçu en double-cliquant sur le fichier précédemment enregistré, ou, si Aperçu n’est pas votre lecteur PDF par défaut (si vous en avez installé un autre), en effectuant un clic secondaire dessus puis en choisissant Ouvrir avec > Aperçu.

Dans Aperçu, une fois votre PDF ouvert, allez dans le menu Fichier > Exporter…

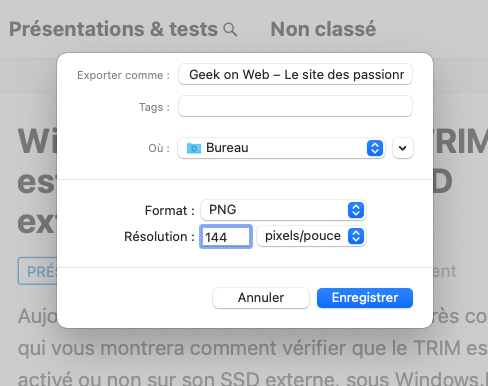
Dans la fenêtre qui s’est ouverte, en face du réglage concernant le format, choisissez PNG dans la liste déroulante.

Au niveau de la résolution, il vous faudra faire un choix.
Plus vous augmenterez la résolution et plus votre fichier sera grand et donc lourd.
Par défaut ce réglage est fixé à 72 pixels par pouce.
Cependant, dès que l’on zoome un petit peu sur l’image obtenu pour y lire du texte par exemple, ce dernier devient fort pixelisé et la lecture devient peu agréable.
Afin d’obtenir un bon résultat, je vous conseil de choisir 144 pixels par pouce.
En zoomant fort sur l’image, vous verrez un effet de pixélisation aussi, mais d’une part il faudra zoomer plus fort qu’à 72 pixels par pouce, et d’autre par la pixélisation sera moins marquée.
Si vous souhaitez vraiment obtenir une excellente qualité même à haut niveau de zoom, vous pouvez encore doubler la valeur et la passer à 288 pixels par pouce.
Cependant, le poids du fichier pourra être vraiment élevé, selon la taille de la page du site web initialement capturé.
Vous risquez ici d’avoir un autre soucis : les images trop lourdes sont souvent refusé sur les sites web tels que les forums de discussion.
Je pense que le bon compromis sera pour la majorité des cas, de choisir 144 pixels par pouces ou une valeur proche de cette dernière.
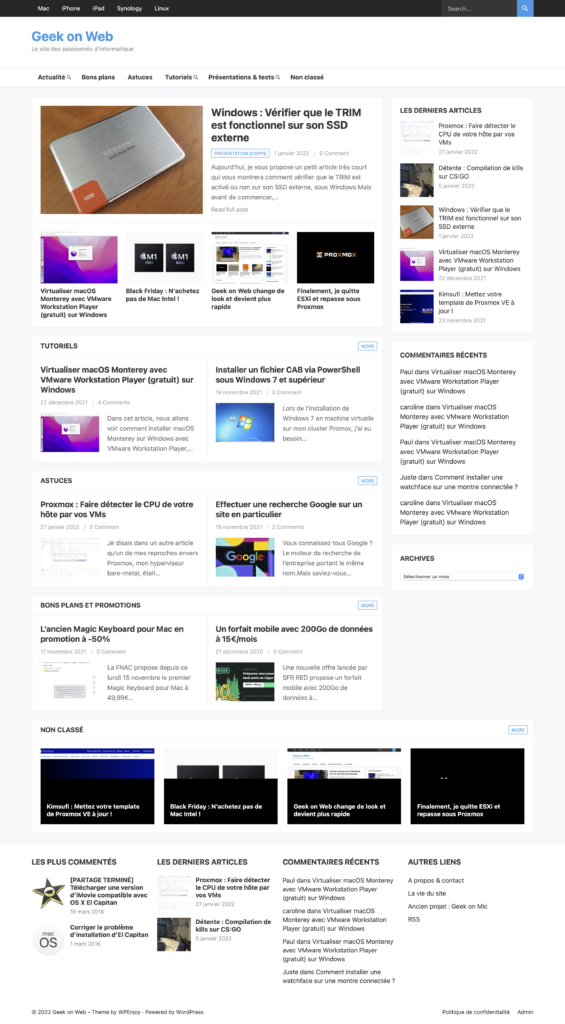
Par exemple, voilà le résultat obtenu avec un réglage de résolution à 144 pixels par pouce pour la page d’accueil de Geek on Web.

Comme vous pouvez le constater, il est déjà possible de zoomer relativement fort avant de constater une pixélisation de l’image.
Voilà pour ce tutoriel. A bientôt. 😉